前言
按照上一篇文章 https://goopher.tk/posts/2.html 所述,在md中插入视频要写很长一串,并且不支持主题的pjax,所以我就在想将主题原本的video标签改掉。
操作
在header.ejs中引入hls.js
打开themes/volantis/layout/_partial/header.ejs文件,在前添加:
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
图示:

修改media.js
打开themes/volantis/scripts/tags/media.js文件,找到第十行:
return `<div class="video"><video controls preload><source src='${src}' type='video/mp4'>Your browser does not support the video tag.</video></div>`;
将其修改为:
return `<div class="video"><video controls preload id="m3u8video"></video></div><script>var video = document.getElementById('m3u8video');if (Hls.isSupported()) { var hls = new Hls();hls.loadSource('${src}');hls.attachMedia(video); } else if (video.canPlayType('application/vnd.apple.mpegurl')) { video.src = '${src}'; }</script>`;
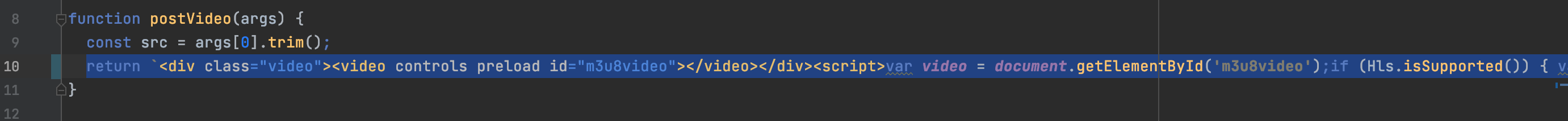
图示:

使用
在md中按照原来的video标签插入即可,示例:
{% video https://cdn.jsdelivr.net/gh/Goopher97/videoff/text/index.m3u8 %}
hexo三连查看效果